Contents
- Know about the importance of social media share buttons on the web page
- What are the social icons?
- Advantages of having social media share buttons:
- Give an overview of a product to the customer
- Increase the brand exposure of a company
- Improve the SEO results
- Where to put social media icons on the web pages to have good results?
- Where can you put the icons on the website?
Currently, the communication landscape has been transformed. Before, communication between the company and the public went in one direction. Now, the tables have turned and the public is more important to the point that it has become a fundamental part of the process.
Now audiences are more active, they no longer just receive information, but also interact with it. They comment, share if they find something interesting, or even criticize.
Bidirectionality is key for companies today as it helps to have a complete understanding of the target audience and benefits the relationships between the organization and its customers.
Likewise, giving the public the possibility of interacting with the information or content that is posted on the website will favor dissemination, since it will make them not only stay on the page but also move around other sites on the network.
No matter how the icons are installed, the most important aspect is that everyone will notice them. To get attention, you need to choose a suitable location for your installation, as well as displaying icons to make it attractive.
Therefore, it should not be scattered around the page, but the locations should be defined.
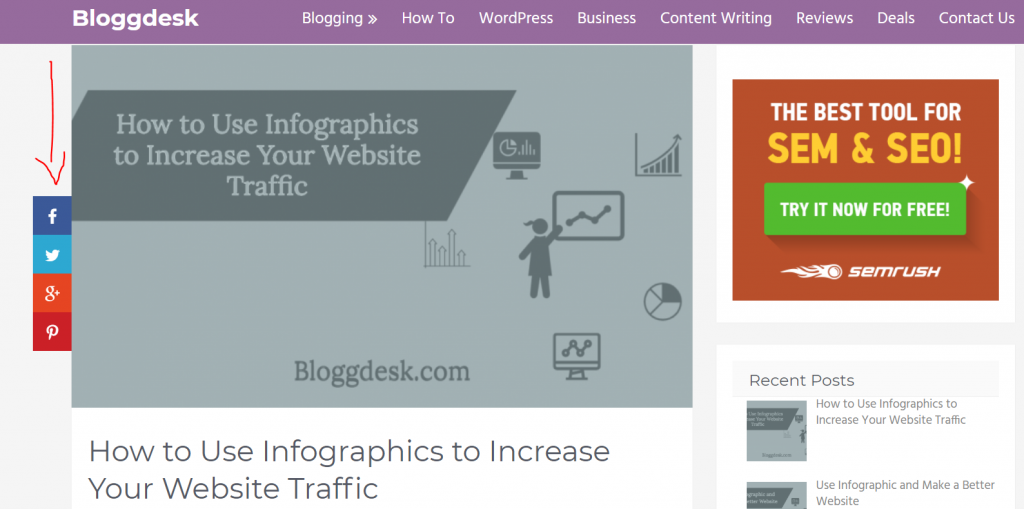
See an example of placing an icon on the left side of a post. Here, we use WordPress as the platform for displaying cases.
A high-quality area to put social icons is close to the top of the page. That is, choose a place where guests in the store can catch without scrolling down. The fewer guests you require to scroll, the less likely somebody will become aware of your commerce profile. There are numerous positions for social media icons.
We can distinguish between social icons to share content (usually present under each post, entry …), and icons that represent the company’s social profiles. The social icons symbolize the presence of the company on social networks.
Having the icons that direct the company’s social networks clearly visible will allow the user to access these profiles (Twitter, Facebook, YouTube, Google Plus, Instagram …) and, implicitly, they are being invited to follow them.

If our company is present on social networks, we have to make it clear on the corporate website. Offering at all times the icons that lead to the company profile in each of the networks.
In this way, users interested in following us can easily do so by clicking on the icon of the social network they want. These icons should be present on the main page of the web, although it would also be interesting to find a fixed place for them in the template.
In this way, we will ensure that, regardless of the internal page of the website on which the user is located, they can always see these icons with the naked eye.
Give an overview of a product to the customer
On the other hand, it is also important that in the contents of the web that are susceptible to dissemination, the icons are displayed in a visible way, so that they allow the user to share that content on social networks directly.
This will streamline the process and make it easier for the user to share or comment on the content. By including these icons we will be able to get to know our audience better since it is possible to know what content they like the most, what users think of them, as well as how these users are interested in us.
It is easy to put the social icons on our website, it hardly takes a minimum knowledge of the HTML language and on the Internet, we can find a wide catalog of icons to put them on our page.
Increase the brand exposure of a company
If your site has a Social media icon on it, then it increases the Brand Exposure chances. And finally, increase the online sale from your website.
Improve the SEO results
Adding share buttons on the web page increases the chances to get more organic traffic. Google crawler gives more preferences to the sites which have social media buttons on their pages.
When developing a project based on design, most of the time we have to implement many images (to put the logo of your social networks, icons for a list, or an image “SPRITE” indicating individually in each position which icon has to show).
Increasingly, web designers want to do without bit-based images such as png or jpg. And further, enhance the use of scalable and vector content (icons from a source).

Currently, on the same page there end up being 20 images (even if they are small) that have to be loaded one by one. This is expensive and heavy work on the server-side, although we think they are small and it will take very little time to load.
Currently, there are several websites where we can find most of these icons in the «source» format.
What does it mean that we can find the icons in the «source» format? A normal font (such as the widely used Comic Sans, Time news roman, etc.) that includes these icons instead of characters or text, making it faster and much less overhead for the server to load this type of font than an image per each icon that we want to use.
As already mentioned, social icons can be installed in two ways. Or you can find different icon packs on the web and do everything manually.
Where can you put the icons on the website?
Position 1:- In the header of your website
The position can be instituted on a business-related website.
Position 2:- On Top of page
Make sure your viewers notice the link and follow it.
Position 3:- On Left sidebar
Placing the icon here really makes sense because visitors read the text from left to right.
Position 4:- In the footer of your website
Contacts are a common cause.
In spite of the fame of either advance, many depend on the particulars of your online store and spectators.



